3 minutos
A velocidade do site é um dos principais fatores na experiência do usuário. Além disso, também é fundamental para se alcançar um bom posicionamento no Google. Se você já sabe a importância da velocidade de carregamento, confira a seguir 5 maneiras que vão te ajudar a otimizar ainda mais a velocidade do seu site.
De acordo com uma pesquisa realizada pela The Good, 40% dos usuários abandonam um site após 3 segundos de carregamento. Ou seja, um site lento faz o usuário abandonar o seu site, e isso pode gerar perca de vendas e menor conversão. Então, não ter um site rápido fortalece seu concorrente. Os mecanismos de buscas como o Google, utilizam a velocidade de carregamento como um dos fatores para definir seu ranqueamento nas pesquisas.
1. Tamanho das imagens
O tamanho das imagens é um erro cometido por muitos iniciantes, que são bem comum em sites lentos. Dessa forma, o ideal é utilizar imagens leves, de até no máximo 100kb. Uma imagem pesada geralmente demora para carregar. Mas esse problema pode ser resolvido ajustando as dimensões corretas da imagem. Por exemplo: se você possui uma imagem de 1920×1080 px mas no site ela terá apenas 500 pixels, redimensione essa imagem para 500 pixels.

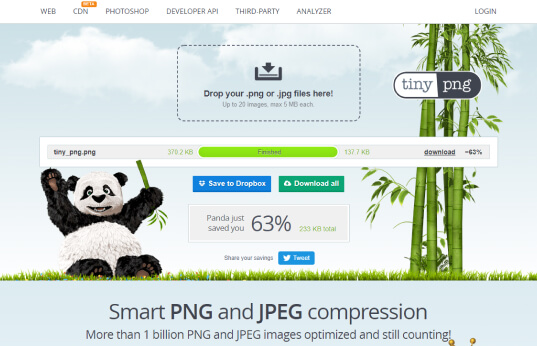
O Tiny PNG é uma ótima ferramenta que muitos desenvolvedores utilizam. Se você utilizar as dimensões corretas já vai identificar uma melhora. Porém, utilizando o Tiny PNG é possível reduzir ainda mais o tamanho da imagem. E ele faz isso de uma maneira que não prejudica a qualidade, sendo em PNG e JPEG.
2. AMP
O AMP (Accelerated Mobile Pages) é um Framework desenvolvido pelo Google. Assim como o Google possui o PageSpeed Insigts para medir a velocidade do site, o AMP foi criado pra melhorar a velocidade de um site em dispositivos móveis.
Os sites em dispositivos móveis tende a ser mais lento que no desktop. A princípio, sabemos hoje que boa parte dos usuários vem do mobile, e a tendência é aumentar. Dessa forma, pensar na experiência mobile é tão importante quanto o desktop, e merece atenção.
3. Cache
Utilizando o cache, o navegador guarda o conteúdo do seu site no dispositivo do usuário, e assim, permite que o site carregue mais rápido em um próximo acesso.
Plugins como o WP Fastest Cache pode te ajudar a aproveitar melhor o cache. Além disso, esse mesmo plugin também possui algumas outras ferramentas que otimizam a velocidade do site. Como por exemplo, a opção de minificar o código HTML, CSS e Javascript.
4. CDN
Uma CDN (Content Delivery Network, ou Rede de Distribuição de Conteúdo) tem a função de distribuir conteúdo de maneira rápida. Através de diversos servidores espalhados no mundo, uma CDN consegue reduzir a distância física entre o servidor e o usuário.
O Clouflare é uma CDN gratuita, que além de otimizar a velocidade também melhora a segurança do seu site. Além disso, através do Clouflare é possível monitorar tráfego, bloquear acesso de países e realizar outras funções, mas nem todas são gratuitas.
5. Hospedagem
Se mesmo utilizando todos esses métodos o seu site apresentar instabilidade, o servidor de hospedagem pode estar sobrecarregado. Então, será necessário rever os planos da sua hospedagem.
Um plano básico geralmente oferece servidores compartilhados, isto é, vários sites são compartilhados na mesma hospedagem. Portanto, é interessante fazer um upgrade no plano, e utilizar de um servidor dedicado, este será para uso exclusivo do seu site.
Por fim, cabe avaliar também a alternativa de se utilizar um servidor em nuvem, que apresenta inúmeras vantagens, como a velocidade, comparado à um servidor local. Apesar de um melhor desempenho, os servidores em nuvem tem um valor maior que o servidor local, é indicado principalmente para sites com muito fluxo de tráfego.